
AI] 인공지능 시대에 살아남는 방법 - 2 (왕중식 파트너님 특강)
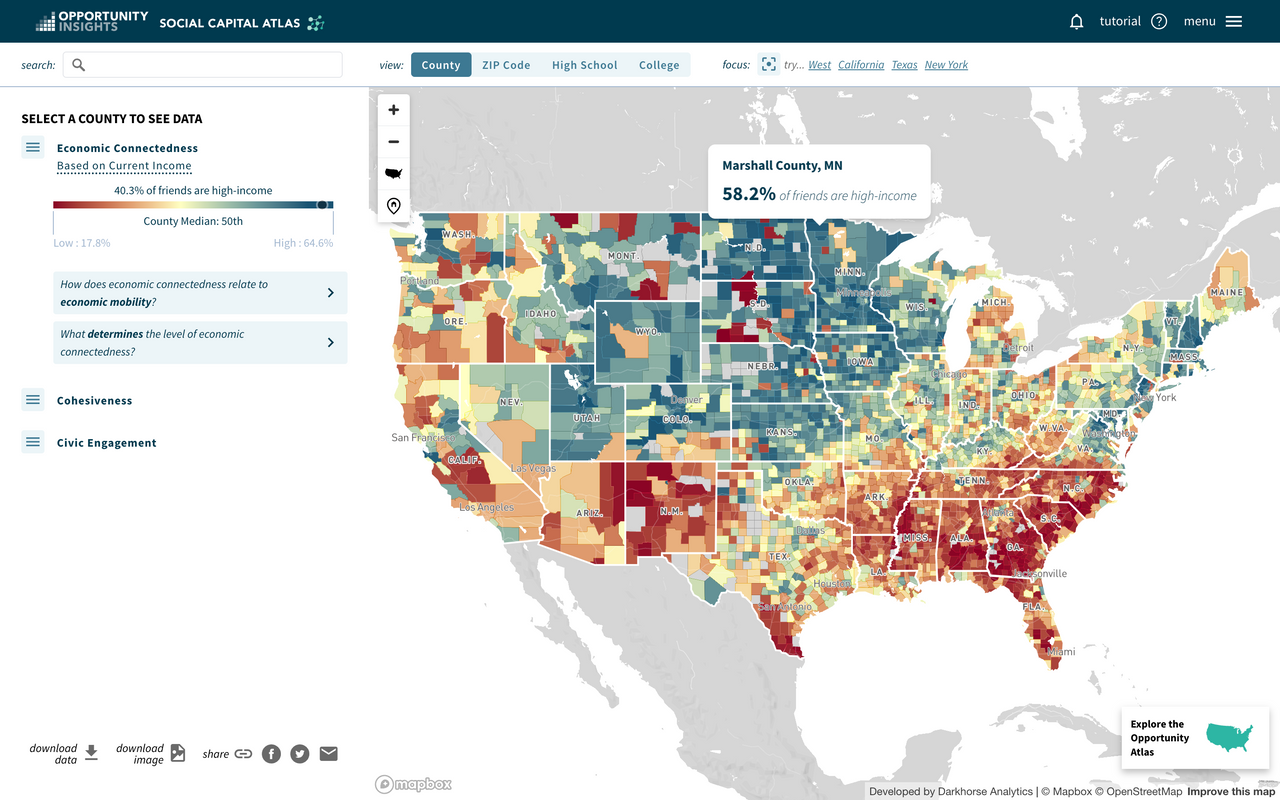
이전 이야기: [AI] 인공지능 시대에 살아남는 방법 - 1 (feat. 왕중식 파트너님 특강)] 핵심은 "사회적 자본" 파트너님이 차별점으로 강조하신건 "사회적 자본" 이었다. 사회적 자본이란? 사회적 자본이란 인간 상호작용의 긍정적인 산물을 의미한다. 긍정적인 결과에는 호의, 유용한 정보, 혁신적인 아이디어, 그리고 미래의 기회 등 가시적이지 않은 결과도 포함된다. 사회적 자본의 구성 요소는 아래의 세 가지이다. Bonding은 동일한 이해관계를 갖는 사람들 사이의 유대를 의미한다. Bridging은 반대로 다른 그룹들 사이의 사회적 자본을 의미한다. Bridging이 성공적으로 이루어졌을 때, 다른 두 그룹에 있는 사람들인 유사한 이해관계를 갖고 함께 이루려고 노력할 수 있다. Linking은 Bridging과 유사한데, 서로 다른 사회경제적 그룹에 걸친 유대를 형성한다. 출처: What is Social Capital? 여기서 파트너님은 Linking을 매우 강조하셨다. 다른 사람과 유대하며 잠재적인 가치들을 만들어 나가는 것은 사람만이 할 수 있다는 것이다. AI 시대에 살아남는 것은 Bridging과 Linking이 강한 사람 AI 시대에 AI와 다른 가치를 만들어 내는 것은 결국 "사람"이라는 점이 크게 와닿았다. 느낀 점 나도 관심사가 다양한 사람으로서 다양한 분야를 공부하려고 하고 다양한 사람들을 만나왔는데, 최근 들어 이렇게 다양한 사람을 만나면서 얻게 되는 기회와 지식, 지혜가 체감되는 중이라 이번 특강이 너무 공감되었다. (항상 좋은 인사이트를 주시는 여러분 모두 감사드립니다) +) 내가 속한 county의 사회적 자본 알아보기 리서치하면서 찾은 사이트인데, 미국 내 county/zip code/고등학교/대학교 별 사회적 자본의 정도를 알아볼 수 있는 아주 흥미로운 사이트이다. (한국 버전도 궁금하다!)
- Heather_Lee



